Table Of Content

While being helpful in many cases, this can prevent designers from taking new approaches to problems, while also limiting the number of new ideas that may occur. Introduced more than five years ago, Google’s Material Design guidelines have become the signature look of their websites and app-based services. They’re immediately recognizable as affiliated with Google, a boon for the company’s branding. Material Design is about more than just adding layers or shadows to design. It’s a super-comprehensive resource that sets the rules for a new design language. This was a style of design that made UI elements look like the actual objects they were based on.
Windows 11 File Explorer now lets you duplicate tabs in the latest Beta build
Quick Share adopts new Material Design 3 animation - Android Headlines
Quick Share adopts new Material Design 3 animation.
Posted: Tue, 09 Apr 2024 07:00:00 GMT [source]
Material web, also known as Material Web Components or MWC, is a library of web components that follows Google's Material Design guidelines. Develop a single underlying system that allows for a unified experience across platforms and device sizes. Mobile precepts are fundamental, but touch, voice, mouse, and keyboard are all first-class input methods.
Price dropped: Get a lifetime subscription to all languages at Babbel at 74% off
Beginners may find that the Material Design specification is more complicated and harder to implement than other styles like flat design. Because the Material Design system is so comprehensive, there are a lot more things to consider and adhere to than many new designers may be comfortable with. Finally, dark theme options have been made available, adding even more visual flexibility for designers. Originally, Material Design was very light and bright, which didn’t work well with the aesthetics of some brands. Google’s Material Design is effectively an entire design ecosystem, rather than just a set of style guidelines. If there’s a potential design situation that exists, Material Design likely has a comprehensive set of rules for how to handle it.
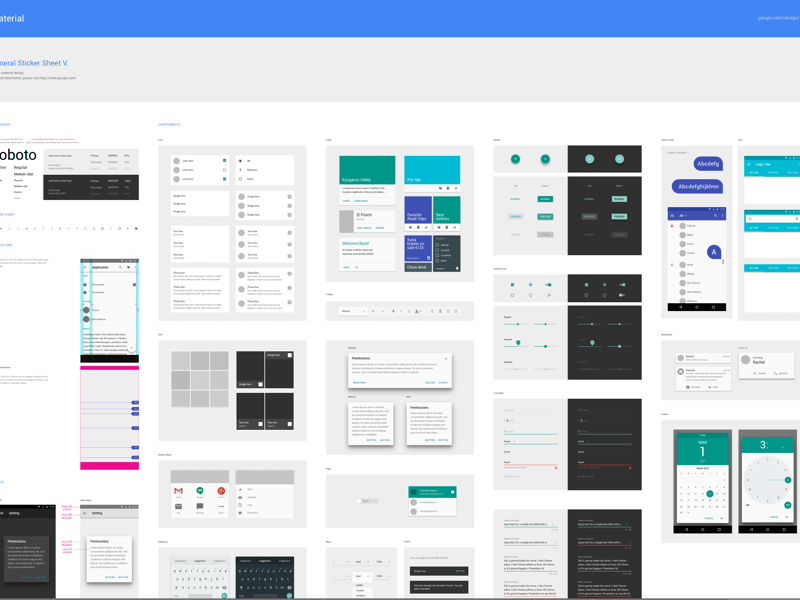
Material Components
Originally introduced in 2014, this grid-based design system got adopted, spread like wildfire, and then took on a new life. It’s imperative for web designers to stay ahead of the curve of new technologies and current web trends, to present a website that consistently answers the needs of the consumer. The point of adapting to Material Design techniques is to keep your website current and up-to-date to accommodate the evolving needs of today’s consumer. Another notable Material Design venture is seen in Reddit’s News Pro app, which uses one of the most important aspects of Material Design – cards – to its full potential. Each card contains unique data, such as a photo, text, or link about a single subject. Users read these cards easily, and they act as doors for more complex and detailed information.
Primary user actions are inflection points that initiate motion, transforming the whole design. Google’s open-source system for designing and developing beautiful, usable products. For example, there’s now a greater emphasis on white space, the usage of bottom navigation bars, and the inclusion of colorful icon sets. And, so, websites and apps all began to look the same way as a result. To be clear, there’s nothing wrong with working from a template or components. The problem with Material Design, though, was that everyone was working from the same design system and rules.
What Are the Core Principles of Material Design?
These circular buttons only include space for an icon, with no assistive text included. And because icons can be so open to interpretation, in many cases, users are left questioning what these buttons actually do. Its comprehensiveness can also lead to some designers feeling constrained and unable to fully realize their own creativity. It can also stifle innovation, since virtually any design challenge has been planned for and solutions offered.
Google Fonts

In Material Design we try not to let objects do magical things, such as vanish or move on their own. Instead, we translate the familiarity of the limited, physical world onto screens that have unlimited potential. CSS utilities allow you to move faster and make for a smooth developer experience when styling any component. A meticulous implementation of Material Design; every Material UI component meets the highest standards of form and function. They are self-contained, and will only inject the styles they need to display.
Google finally updates Material Design 3 progress bars and sliders - Android Police
Google finally updates Material Design 3 progress bars and sliders.
Posted: Fri, 19 Jan 2024 08:00:00 GMT [source]
For browsers that cannot support Material Design in its native format there is also a collection of user interfaces under the label “Polymer” that mimics Material Design for those browsers. It's critical to combine bold, deliberate design choices with subtlety regarding their natural reactions to user input. For example, if the user drops a selected item into a group of objects, the latter should move aside, accommodating it.
How to Implement Material Design into Your Site
Collects anonymous data on how you navigate and interact, helping us make informed improvements. Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms. Daniel Sacks, the Senior Writer for Fast Company Magazine, says; “Design is about 3 dimensions and the 5 senses.” Material design ensures 3 dimensionality in digital design.
Learn about key optimizations for adapting apps to large screen devices, such as tablets and foldables. Learn how variable font technology can be used for typography and now for icons, with our launch of Material Symbols. Discover how Material Components for the web make it easy to differentiate your product and express your brand through design.
Material Design also explained how exactly (and why) to design them a certain way to create a user-first experience. Each section breaks down how the component works and why it needs to work that way. Going back to that point from the NNG, Material Design fixes the issue stemming from a lack of depth and other key signifiers in flat design. When looked at head-on, a sheet of paper appears flat and two-dimensional.
Within the guidelines, much of the specifics of how to implement the design are left entirely up to the designer. This enables an app’s or website’s users to more naturally respond to the UI as they understand how to touch and move around objects just as they would in the physical environment. The overall goal of Material Design was to enable designers to quickly build apps that were responsive, usable, and scalable. Consequently, there’s been a seismic shift that apps, and eventually websites underwent thanks to Google’s design system and language — Material Design. Something to keep in mind while undergoing any website redesign for UX is to stay consistent with your changes. Google’s Material Design initiative is above all meant to unify and synthesize website design efforts so that every website is aiming to meet the same standards of usability.
That said, there are plenty of other use cases outside of the Android platform where Material Design is a solid choice. As the design system matures even further, those situations are bound to increase. Despite all this comprehensiveness and documentation, Material Design remains a fairly flexible design library.
After each lesson, we will introduce you to the courses you can take if a specific topic has caught your attention. In this course, you will gain an introduction to the breadth of UX design and understand why it matters. You’ll also learn the roles and responsibilities of a UX designer, how to confidently talk about UX and practical methods that you can apply to your work immediately. As per the developers, the Google Sans font may not be applicable everywhere in the UI of ChromeOS. Notably, Google Sans may not be supported by certain glyphs, and moreover, the Google Sans font may not be available on some devices, i.e., basically indicating devices running ChromeOS Flex.

No comments:
Post a Comment